
If you are a software developer, you probably dislike the process of documenting design requirements. You would much rather dive straight into the code and get the job done. However, approaching software development this way often leads to disastrous results.
It is important that the entire team is on board with what needs to be built and how. Being in congruence with design requirements is also crucial while working with a client. It ensures that both parties agree on the deliverables so that there’s no confusion at the time of the handover.
Therefore, even though it can feel like a chore sometimes, documenting design requirements and creating software design documents is a must for every software developer.
Before we introduce you to our awesome software design documentation template, let’s take a quick look at what exactly is a software design document and what are the things one needs to include in these documents.
A software design document (also known as a software design specification or technical specification documents) is a written report of a software product’s design, describing its overall architecture. Such design documents are usually written by software designers or project managers and are given to the software development team to give them an overview of what needs to be built and how.
A software design document helps to ensure the design specs of the software are understood and it’s clear to all. It specifies what is possible with the product and how it can be accomplished.
Software design documents are an important way of looping everyone into the process who is involved in the product. It is for everyone to understand what is possible, what is not possible, and the system that will be designed.
Design documents are created to coordinate efforts of a large team, give them a stable reference point, and describe all parts of the software and how they will operate.

It assures that the product is built to meet the needs and is on par with what was agreed upon prior to the inception of the product/software.
Software design documents not only help others understand your system and provide documentation for future projects, but it also forces you to think through the entire system architecture.
This ensures you go through every possible roadblock or challenge you might face, thereby exposing all gaps in your thinking.

Now that you know the importance of creating a software design document, let’s explore what one needs to include in a software design document in order to make it competent.
Having a clear SDD is crucial for any software development effort, regardless of size. It keeps everyone informed and minimizes confusion later on. Here’s a breakdown of the essential elements for each section of your SDD:
The introduction sets the stage for your Software Design Document (SDD). It should explain the purpose of the document, the scope of the project, and the intended audience. This section is essential for ensuring everyone involved understands the goals and boundaries of the document. Clearly outline the objectives of the SDD and why it is crucial for the project’s success. It should also include references to any other documents related to the project, like requirement specifications.
In the project overview, provide a high-level summary of the project. Describe what the software is intended to do and the problems it aims to solve. List the primary goals and objectives, highlighting the key features and functionalities. This section should also outline the project’s timeline, including major milestones and deliverables. A well-defined project overview helps align all stakeholders and sets clear expectations.
System functionality delves into the specific features and functions the software will offer. This section should list all the functionalities, often broken down into modules or components. For each functionality, provide detailed descriptions, user stories, or use cases to illustrate how users will interact with the system. Make sure to cover both primary and secondary functionalities, ensuring a comprehensive understanding of what the system will do.
The architectural design section provides a blueprint of the system’s structure. This includes high-level diagrams, such as block diagrams, that show the main components and their interactions. Describe the chosen architecture (e.g., client-server, microservices) and justify why it is suitable for the project. Include details about data flow, key components, and how they interconnect. This section is critical for developers to understand how the system is built and how different parts communicate with each other.

Detailed design breaks down the architectural components into finer details. Each module or component should have its own subsection, explaining its purpose, functionalities, and internal workings. Include class diagrams, sequence diagrams, and other relevant technical drawings. Describe the data structures, algorithms, and any design patterns used. This section should provide enough detail for developers to implement the system without ambiguity.
User Interface (UI) design focuses on how the software will interact with users. This section should include mockups, wireframes, and layout designs of the user interface. Describe the navigation flow, screen layouts, and user interactions. Highlight the design principles followed, such as usability and accessibility standards. This section ensures that the final product will be user-friendly and intuitive.
Error handling and recovery are crucial for building robust software. This section should outline how the system will handle errors and unexpected situations. Describe the types of errors that can occur and how the system will detect, log, and recover from them. Include strategies for both client-side and server-side error handling. Discuss fallback mechanisms, retries, and user notifications. Ensuring thorough error handling and recovery planning enhances the software’s reliability and user experience.
Now that you know the importance and elements of a software design document, it’s time to put that information to test by learning how to create one.
A well-crafted software design document (SDD) serves as the cornerstone of any successful software development project. It acts as a blueprint, meticulously outlining the technical roadmap for your project. This comprehensive guide will equip you with the knowledge and steps to create an SDD that effectively bridges the gap between conception and development.
Before diving headfirst into the technical nitty-gritty, a software design document (SDD) needs a solid foundation. That foundation is built in step one: defining your project and its audience. This might seem simple, but it sets the stage for clear communication and a well-focused document.
In this first step, you’re outlining the overall structure of the house – its purpose, size, and basic layout. Here’s what you need to nail down:
An SDD isn’t just for coders. It serves a variety of audiences, so understanding who will be reading it helps tailor the content. Here are some common audiences:
Knowing your audience allows you to adjust the writing style. For developers, you can use more technical jargon. For clients, keep it clear and concise, focusing on the software’s benefits.
Here’s an example to illustrate:
Step 1 of your software design document (SDD) outlines the functionalities and goals of your software (requirements). Step 2, system architecture, dives deeper into how those functionalities will be achieved. It essentially defines the building blocks of your software and how they’ll work together. Here’s a breakdown of how to tackle system architecture in your SDD:
Think of architectural styles as pre-defined blueprints. Here are common options:
The best style depends on your project’s size, complexity, and future needs.
These are the individual parts of your software that work together to achieve its functionalities. List these components and their specific roles. Here are some common examples:
Think of this as a visual representation of how the components connect. Use a simple diagramming tool to show these components as boxes or shapes, with arrows indicating data flow between them. Explain how data moves between components. This clarifies how user actions trigger changes in the database, how the business logic processes information, and how the UI displays results.
Did you choose a specific database technology or communication protocol between components? Briefly explain these decisions and the reasons behind them. This helps with future maintenance and team understanding.
Focus on clarity. Avoid excessive technical jargon and provide enough detail for everyone to grasp the overall structure.
Step 2 gave you a high-level view of your system’s architecture. Now, Step 3 dives deeper into the nitty-gritty: the individual components that make everything work. Think of these components as the building blocks of your software.
This step is essential because it forces you to analyze every aspect of each component. By clearly defining them, you can:
For each component, consider these details:
Let’s talk about the heart of your software: its data! In this step, you’ll map out how information travels through your system and how it’s stored and protected.
This is just a high-level overview. The complexity of your data flow section will depend on the size and features of your software.
Not all software applications require a fancy user interface (UI). If you’re building a program that runs silently in the background or interacts with other machines, you can skip this step. But for applications with a visual interface users will interact with, this section is crucial. Here’s what to include in the UI Considerations section of your software design document (SDD):
If applicable, you can include a section on the desired look and feel of the UI. This could include color schemes, fonts, and overall visual style.
This final step focuses on the processes after the initial design. We’ll ensure the quality of your software, deliver it to the users, and plan for its future development.
Similar to checking plumbing and electricity in a house, testing verifies your software works as intended. Here’s what we’ll test:
Testing is an iterative process. We’ll identify bugs (errors), fix them, and then retest to ensure everything functions correctly.
Once confident in the software’s quality, it’s time for users to access it! Here’s the deployment process:
Software is rarely a finished product. User interaction might necessitate bug fixes, feature updates, or adapting to new technologies. This section covers how we’ll handle these situations:
By incorporating these steps your software design document becomes a comprehensive guide for not just creating the program, but also guaranteeing its quality, delivery, and future development.
For creating software design documents, you need a proficient tool that can help you create, share, and collaborate with stakeholders and get work done efficiently. This is where Bit comes in!
Bit.ai is new-age software documentation and knowledge management tool that helps teams to collaborate, share, track, and manage all company knowledge in one place. Bit documents, unlike your standard Word & Google Docs, are interactive. This means developers can easily add code blocks to a document with a single click!

Whether your team is creating software design documentation, technical specs, training manuals, best practices, client support material, etc. they can easily add code blocks and embed snippets of GitHub Gists and Pastebin code directly into a Bit document. It’s a smart way to add context to the code snippets you are sharing.
Multiple people can simultaneously collaborate on a Bit smart document in real-time. It’s a great way for software developers to handle different aspects of the software together under a single roof.
Bit’s sleek, minimal, and distraction-free editor makes a great tool for documentation. You can bring all the important stakeholders on a common document and make sure everyone knows what is agreed upon.
The best part is Bit’s support for Markdown, which allows developers to quickly create and format text without any distractions.
Once you are done creating your documents, you can easily export them as PDFs, Word files, Markdown, and much more. Markdown is supported by GitHub and other software development tools, making it easy to share the work you do inside of Bit with other platforms.
Bit allows users to manage permissions and information access that suits their organizational needs. It supports features like document tracking, password protection, access restrictions, etc. that help keep your important company information safe.
This means that all your software documents are only accessible to those who have been given access to it.
Bit allows you to add guest access into workspaces! This means that your workspaces filled with ‘software related documents’ or really any type of documents can be easily be shared with those outside of your organization. These portals allow you and your team to create and share important material for client projects, knowledge bases, training, and much more! Here are just some of the advantages:
Guest access is a smarter way to share complex and private documents with that outside of your organization!
We recommend that developers use video recording tools like CloudApp and Loom to bring their video screen sharing tutorials directly into their software design documents.
It’s a smart way to share screens and provide direction to your team, future employees, and clients you’re working with. Bit works with these two applications along with 100+ other integrations to make sure your technical documentation brings in various types of digital content.
Recommended power links and files you can add to your software design documents are:
Bit provides a common workplace for software developers to collaborate, document, share their knowledge, brainstorm ideas, store digital assets, and innovate together. The best part is that this knowledge is safely secured in your workspaces and can be shared (or kept private) with anyone in your organization or the public!

Here are some of the main benefits of using Bit:
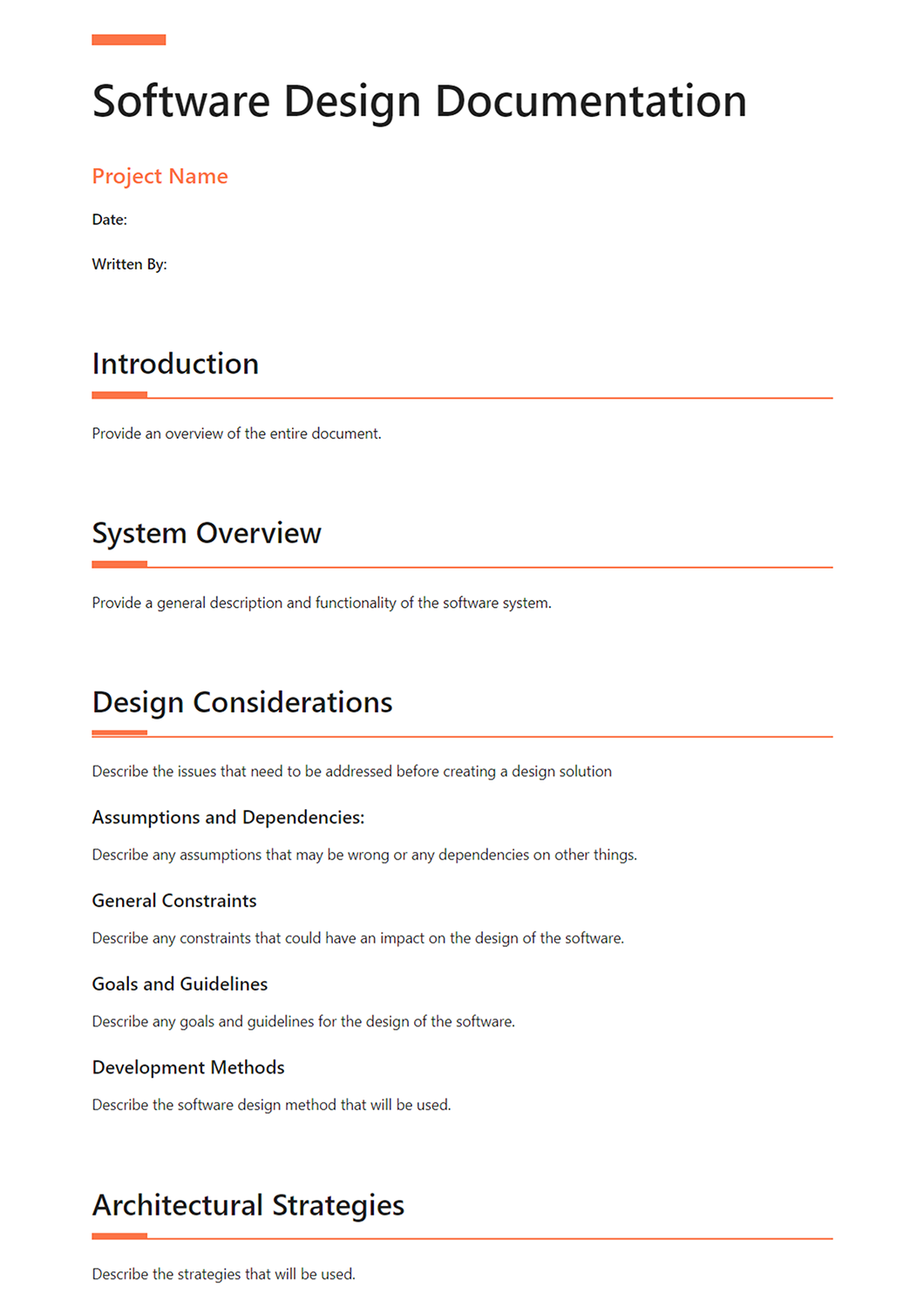
To make the process of creating your software design document easier, we have created a ready-made software design document template for you! Check it out below:


The process of creating a software design document on Bit is insanely easy! Just follow these four simple steps to create a software design document quickly:
Go to the home page of Bit.ai and click on ‘Get Started for Free’ or ‘Sign Up’ to get started. Enter your email address to sign up. Once in, you can create your personal profile.
Workspaces are where the work gets done. Click on the ‘Create Workspace’ button on the right. A popup will show up prompting you to add a name for your new workspace. You can create a workspace around a team, department, large project, client, partner, etc.
Inside each workspace, you can create an unlimited amount of Bit documents and access your content library (storage area for all of your digital assets – web links, files, cloud files, rich embeds, etc.).
Bit allows your team members to collaborate in real-time and get work done. Collaboration starts at the workspace level.
You create private workspaces by default. However, you can invite others to join you inside of a workspace and collaborate together with the knowledge, projects, documents, and content inside of the workspace to collaborate with you.
Once you are in the workspace, click on the ‘Create New’ button. Select ‘From Template’ in the dropdown.
A pop up will display allowing you to select a template from the gallery. In the search box on the top left corner, you can search for “software design template.” Once your desired template pops up, click on it and click on the “Use Template” button on the bottom right corner.
That’s it! Your software design document is ready for use!
Creating software design documents can be a long and tedious job but it doesn’t have to be. When you have a fast and robust documentation tool like Bit, you can create awesome software documents in a jiffy and make sure that everyone is on board with everything that is being documented.
No more confusion and chaos of back and forth emails! With Bit, you can easily create, store, share, and track all your documentation in one location.
By providing a centralized location to all project stakeholders, Bit does an amazing job of bringing your team together and minimizing chances of confusion and misinterpretations.
If you have any questions about the software design template above or want to learn how Bit can help your business succeed, tweet us @bit_docs right away!
Further reads: